Blue Imp Jquery Upload and Pica Resizing
Prototype resizing is computationally expensive and usually washed on the server-side so that right-sized image files are delivered to the customer-side. This approach also saves data while transmitting images from the server to the customer.
Notwithstanding, there are a couple of situations where you might need to resize images purely using JavaScript on the client side. For example -
- Resizing images before uploading to server
Uploading a large file on your server volition accept a lot of time. You lot tin can first resize images on the browser and so upload them to reduce upload time and improve application performance.
- Rich image editors that work on client-side
A rich image editor that offers image resize, crop, rotation, zoom IN and zoom OUT capabilities oftentimes require prototype manipulation on the client-side. The speed is critical for the user in these editors.
If a user is manipulating a heavy image, it volition take a lot of time to download transformed images from the server. Imagine this with operations like disengage/redo and complex text and epitome overlays.
Prototype manipulation in JavaScript is done using the sail chemical element. At that place are libraries similar fabric.js that offering rich APIs.
Autonomously from the above 2 reasons, in well-nigh all cases, you would want to get the resized images from the backend itself so that client doesn't take to bargain with heavy processing tasks.
In this mail service-
- We will kickoff talk nearly how to practise resizing purely in JavaScript using the
canvasselement.
- Then we volition encompass in great detail how you can resize, crop, and practise a lot with images by changing the prototype URL in the
srcaspect. This is the preferred way to resize images without degrading the user experience programmatically.Also, nosotros will learn how you can practise this without needing to fix whatever libraries or backend servers.
Epitome resizing in JavaScript - Using sail element
The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. Resizing images in browser using canvas is relatively simple.
drawImage function allows us to render and scale images on canvas element.
drawImage(image, x, y, width, acme) The first statement image can be created using the Epitome() constructor, as well as using any existing <img> chemical element.
Let's write the lawmaking to resize a user-uploaded image on the browser side 300x300.
<html> <trunk> <div> <input type="file" id="epitome-input" accept="prototype/*"> <img id="preview"></img> </div> <script> let imgInput = document.getElementById('paradigm-input'); imgInput.addEventListener('modify', function (e) { if (e.target.files) { let imageFile = e.target.files[0]; var reader = new FileReader(); reader.onload = role (e) { var img = document.createElement("img"); img.onload = office (event) { // Dynamically create a canvas chemical element var canvas = certificate.createElement("canvas"); // var canvass = certificate.getElementById("canvas"); var ctx = sail.getContext("2d"); // Actual resizing ctx.drawImage(img, 0, 0, 300, 300); // Evidence resized paradigm in preview element var dataurl = canvas.toDataURL(imageFile.blazon); certificate.getElementById("preview").src = dataurl; } img.src = e.target.result; } reader.readAsDataURL(imageFile); } }); </script> </torso> </html> Allow'due south understand this in parts. First, the input file blazon field in HTML
<html> <body> <div> <input type="file" id="paradigm-input" accept = "image/*"> <img id="preview"></img> </div> </torso> </html> Now nosotros need to read the uploaded image and create an img chemical element using Image() constructor.
let imgInput = certificate.getElementById('image-input'); imgInput.addEventListener('change', part (east) { if (e.target.files) { let imageFile = e.target.files[0]; var reader = new FileReader(); reader.onload = role (eastward) { var img = document.createElement("img"); img.onload = function(outcome) { // Bodily resizing } img.src = east.target.event; } reader.readAsDataURL(imageFile); } }); Finally, let's draw the paradigm on canvas and show preview element.
// Dynamically create a canvas element var canvas = document.createElement("sail"); var ctx = sail.getContext("2d"); // Actual resizing ctx.drawImage(img, 0, 0, 300, 300); // Show resized epitome in preview chemical element var dataurl = sheet.toDataURL(imageFile.type); certificate.getElementById("preview").src = dataurl; You might notice that the resized paradigm looks distorted in a few cases. It is because we are forced 300x300 dimensions. Instead, nosotros should ideally only manipulate one dimension, i.e., summit or width, and adjust the other accordingly.
All this can be done in JavaScript, since you have admission to input image original height (img.width) and width using (img.width).
For example, nosotros tin can fit the output image in a container of 300x300 dimension.
var MAX_WIDTH = 300; var MAX_HEIGHT = 300; var width = img.width; var height = img.superlative; // Change the resizing logic if (width > height) { if (width > MAX_WIDTH) { height = height * (MAX_WIDTH / width); width = MAX_WIDTH; } } else { if (superlative > MAX_HEIGHT) { width = width * (MAX_HEIGHT / top); peak = MAX_HEIGHT; } } var canvas = certificate.createElement("canvas"); sheet.width = width; canvas.acme = peak; var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, width, peak); Controlling epitome scaling behavior
Scaling images tin result in fuzzy or blocky artifacts. In that location is a merchandise-off between speed and quality. By default browsers are tuned for better speed and provides minimum configuration options.
You tin play with the following properties to command smoothing event:
ctx.mozImageSmoothingEnabled = false; ctx.webkitImageSmoothingEnabled = simulated; ctx.msImageSmoothingEnabled = false; ctx.imageSmoothingEnabled = false; Image resizing in JavaScript - The serverless mode
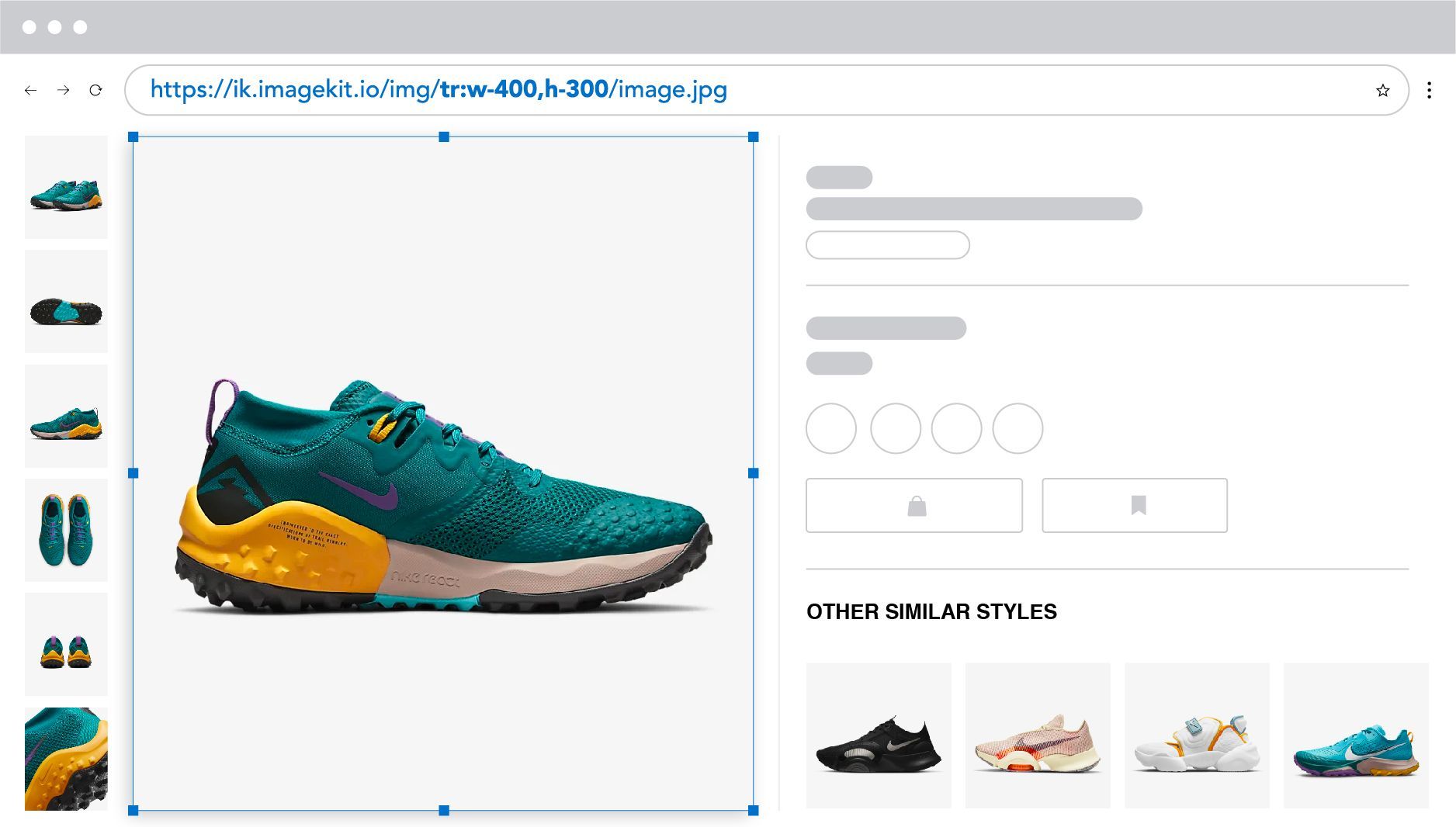
ImageKit allows you to manipulate image dimensions directly from the prototype URL and get the exact size or crop you desire in real-fourth dimension. Start with a single master paradigm, as large equally possible, and create multiple variants from the same.
For example, we tin create a 400 x 300 variant from the original image like this:
https://ik.imagekit.io/ikmedia/ik_ecom/shoe.jpeg?tr=west-400,h-300 
Y'all can use this URL directly on your website or app for the production image, and your users get the correct image instantly.

If you don't want to crop the image while resizing, in that location are several possible crop modes.
https://ik.imagekit.io/ikmedia/ik_ecom/shoe.jpeg?tr=w-400,h-300,cm-pad_resize,bg-F5F5F5 
We have published guides on how you tin do the following things using ImageKit's real-fourth dimension epitome manipulation.
- Resize image - Bones height & width manipulation
- Cropping & preserving the aspect ratio
- Face and object detection
- Add a watermark
- Add together a text overlay
- Arrange for slow internet connection
- Loading a blurred depression-quality placeholder
Summary
- In nearly cases, you should not do paradigm resizing in the browser because it is ho-hum and results in poor quality. Instead, you should use an image CDN like ImageKit.io to resize images dynamically by irresolute the image URL. Try our forever costless programme today!
- If your utilise-example demands client-side resizing, information technology is possible using the
canvaselement.
Source: https://imagekit.io/blog/how-to-resize-image-in-javascript/
0 Response to "Blue Imp Jquery Upload and Pica Resizing"
Enviar um comentário